BitDepth 678 - May 05
04/05/09 22:34 Filed in: BitDepth - May 2009
Building a presence in Web 2.0: Putting the site up with practical advice
Virtual rubber hits the digital road

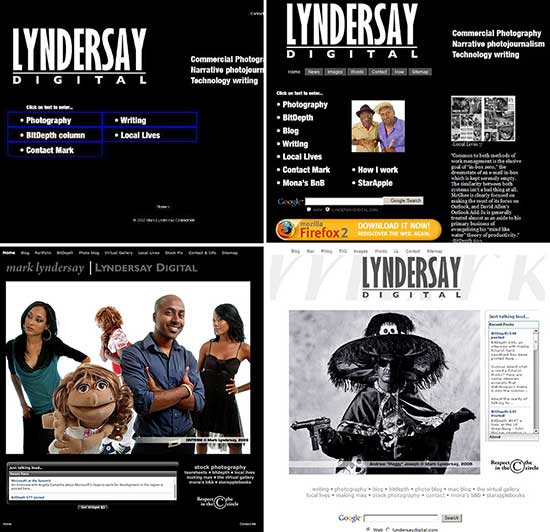
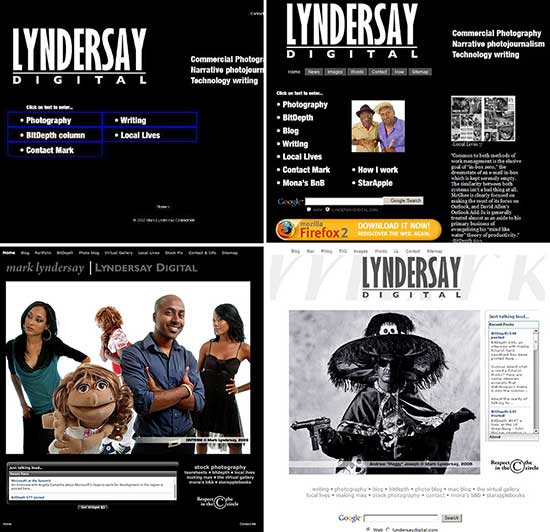
Evolving the website should be part of developing a web presence. My experience, clockwise from top left; first posting on January 2007, November 2007, November 2008 and April 2009.
It's time.
Your website is going live. Is everything ready? Here are some things that you should double check.
The invisibles.
Is your metadata right? On each web page, you should have meta tags embedded that identify the author of the work, appropriate keywords, and summarise the content while offering a description of the site. This is the information that search engine spiders pickup and use to rank and describe your website in their listings.
Bad keywording can get you dropped from listings (yes, keyword spam is a real term) and if you fail to include a description, then the search engine will grab the first paragraph it finds and posts that. Which can lead to descriptions in search listings that are at best, misleading.
If you are posting images, then they should have creator metadata embedded in them. That won't stop people from stealing or reusing your work, but at least it serves as notice that you exist, can be contacted and have set limits on what can be done with your images. I watermark my files as well, because file metadata is still poorly understood.
Design defensively
Test your site on the oldest computer and browser that you plan to support. If you use Adobe's Flash, be sure to test it on a system that doesn't have the Flash plug-in installed (at least half of the browsers currently surfing the Internet don't) to see what it looks like.
Far too many websites that depend on dramatic effects become unreadable when Flash is absent. Even if you provide an alternative HTML version of the site, it should be possible for someone to navigate your primary web presence and view critical content even if they miss out on the whiz bang effects you've gone to such lengths to produce.
Add a sitemap.
A sitemap, a listing of all the pages on your website that helps visitors to navigate the site is also important in any strategy to optimize your website for search engines. I've taken the sitemap a step further and used a copy of it, slightly customised, as my 404 page, the page that shows up when a link doesn't work on your website. There, I note major changes and point to to new directories, a bit more helpful than the usual "Ooops, the page is missing."
Be committed to a conversation.
A blog without commenting is a monologue. A Twitter account without real time responses is blather. A site that's designed for its creators, and not its audience is websturbation.
If you hope to engage an audience on the web, you should think of it as an ongoing housewarming, not posting and lighting of a sign. If people don't think they can be involved in your process and thinking, they won't be interested.
Use the medium.
The Internet offers you a stunning array of tools for communication. Don't use them because they are hip, use them where they are effective. Some highly trafficked sites are nothing but links to FTP downloads, others are live feeds that make use of the latest technology to create vibrant conversations. There is no old or new technology, there is only appropriate technology.
I've begun making more use of Javascript to facilitate image viewing on my site, but as a matter of personal taste, I use very little Flash.
Soldiers know.
Take advice about your website and a modern approach to web strategy from soldiers, not generals. The only way to really understand the dynamics of the web conversation is by participating in it. If the person advising you doesn't blog, has a cobweb site, or worse, no site at all, then they're blowing smoke up your tender parts.
The web checklist
Own your domain and your hosting. These are not things your web designer should "see about."
Setting up your e-mail with your domain is just smart. Trust me.
Create and offer content that respects your intent and your audience.
Substance trumps style every time.
Interactive doesn't mean that something blinks when you click, it means that the user's intervention triggers meaning and understanding.
Every visitor should find what they are looking for, something they didn't expect and a good reason to return.
Useful Links...
Planning for change
Blogging best practices
The ego system becomes an ecosystem
BitDepth 677 - Social mixing for success
BitDepth 676 - Who's out there?
BitDepth 675 - Starting the web conversation
BitDepth 674 - The Attention Deficit

Evolving the website should be part of developing a web presence. My experience, clockwise from top left; first posting on January 2007, November 2007, November 2008 and April 2009.
It's time.
Your website is going live. Is everything ready? Here are some things that you should double check.
The invisibles.
Is your metadata right? On each web page, you should have meta tags embedded that identify the author of the work, appropriate keywords, and summarise the content while offering a description of the site. This is the information that search engine spiders pickup and use to rank and describe your website in their listings.
Bad keywording can get you dropped from listings (yes, keyword spam is a real term) and if you fail to include a description, then the search engine will grab the first paragraph it finds and posts that. Which can lead to descriptions in search listings that are at best, misleading.
If you are posting images, then they should have creator metadata embedded in them. That won't stop people from stealing or reusing your work, but at least it serves as notice that you exist, can be contacted and have set limits on what can be done with your images. I watermark my files as well, because file metadata is still poorly understood.
Design defensively
Test your site on the oldest computer and browser that you plan to support. If you use Adobe's Flash, be sure to test it on a system that doesn't have the Flash plug-in installed (at least half of the browsers currently surfing the Internet don't) to see what it looks like.
Far too many websites that depend on dramatic effects become unreadable when Flash is absent. Even if you provide an alternative HTML version of the site, it should be possible for someone to navigate your primary web presence and view critical content even if they miss out on the whiz bang effects you've gone to such lengths to produce.
Add a sitemap.
A sitemap, a listing of all the pages on your website that helps visitors to navigate the site is also important in any strategy to optimize your website for search engines. I've taken the sitemap a step further and used a copy of it, slightly customised, as my 404 page, the page that shows up when a link doesn't work on your website. There, I note major changes and point to to new directories, a bit more helpful than the usual "Ooops, the page is missing."
Be committed to a conversation.
A blog without commenting is a monologue. A Twitter account without real time responses is blather. A site that's designed for its creators, and not its audience is websturbation.
If you hope to engage an audience on the web, you should think of it as an ongoing housewarming, not posting and lighting of a sign. If people don't think they can be involved in your process and thinking, they won't be interested.
Use the medium.
The Internet offers you a stunning array of tools for communication. Don't use them because they are hip, use them where they are effective. Some highly trafficked sites are nothing but links to FTP downloads, others are live feeds that make use of the latest technology to create vibrant conversations. There is no old or new technology, there is only appropriate technology.
I've begun making more use of Javascript to facilitate image viewing on my site, but as a matter of personal taste, I use very little Flash.
Soldiers know.
Take advice about your website and a modern approach to web strategy from soldiers, not generals. The only way to really understand the dynamics of the web conversation is by participating in it. If the person advising you doesn't blog, has a cobweb site, or worse, no site at all, then they're blowing smoke up your tender parts.
The web checklist
Own your domain and your hosting. These are not things your web designer should "see about."
Setting up your e-mail with your domain is just smart. Trust me.
Create and offer content that respects your intent and your audience.
Substance trumps style every time.
Interactive doesn't mean that something blinks when you click, it means that the user's intervention triggers meaning and understanding.
Every visitor should find what they are looking for, something they didn't expect and a good reason to return.
Useful Links...
Planning for change
Blogging best practices
The ego system becomes an ecosystem
BitDepth 677 - Social mixing for success
BitDepth 676 - Who's out there?
BitDepth 675 - Starting the web conversation
BitDepth 674 - The Attention Deficit
blog comments powered by Disqus

